What are Core Web Vitals
This means that if you click on that link and purchase an item I will get a commission, at no extra cost to you!
As Google focuses more and more on rewarding excellent user experience, it is time to start looking at more than just some performance indicators.
This post will explain what core web vitals are, what user experience has to do with it, and what they mean for the SEO ranking of your blog or website.
I know that this isn’t the sexiest topic and that it looks very technical as you scan this post, but as always, I will do my best to keep it understandable for non-techies!
New Google Ranking Factors
In a previous post, I wrote about Website Performance, why it is something you should care about, and what tools you could use. I also wrote a bit about fixing issues.
Since then I learned quite a bit more and I would like to share this knowledge with you.
In terms of speed, performance was and remains important for your SEO ranking, but there has been a shift in how performance fits the bigger picture.
As you will read in this post, for Google, the performance of your website is now linked to how your visitors perceive it and not exclusively how it actually performs.
This might seem a bit weird, but not all websites that load super-fast are immediately ready to be used or viewed by their visitors. For instance: sometimes, it takes a while before all required scripts are loaded.
Google’s Web Vitals are the pillars of their new ranking factors and the Core Web Vitals in particular.
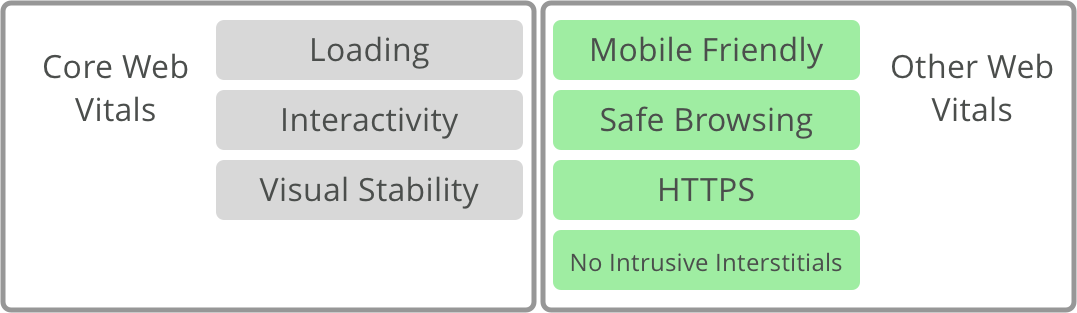
The ‘Other’ Web Vitals
Before I tell you more about what the Core Web Vitals are, I would like to take a look at the ‘other’ web vitals.

If you take a look at all the web vitals, you will find that they have one thing in common: user experience.
Many people believe that user experience is the same as visual design, but the design is just a part of the user experience. In fact, performance is one of the most important experience ingredients.
As Google targets a good user experience as a priority, they are not just looking at performance anymore. They include other related indicators that sometimes even don’t have anything to do with ‘speed.’
Secure Experience
It is not a secret that a secure experience is important and that sites that offer HTTPS (Hypertext Transfer Protocol Secure) are preferred over non-secure websites. Make sure that your traffic from your website is secured.
You will need an SSL certificate for that, which you should be able to buy from your hosting provider.
Some providers offer free SSL certificates as part of a hosting plan. I host my websites with Hostinger, and they include free SSL’s with most of their plans. Maybe your provider does too, so ask them or ask your tech support!
Another aspect that is considered is the presence of things like malware on your site.
Assuming you don’t add malware on purpose, the main reason websites get infected with malware are weaknesses and vulnerabilities of your content management system, libraries, plugins, and addons.
Ensure you (or your tech team) update them to the latest version frequently and install software that scans and detects malware. There are quite a few available for WordPress: Malware Scanners.
Mobile-Friendly – Mobile First
Last year, Google started its Mobile-First Indexing strategy by implementing this for new websites. They will continue to do this until all existing websites are included, and as of March 2021, they will flip the switch, and Mobile-First Indexing will become the default.
What does this have to do with the user experience?
Actually, Mobile-first designing and development will force you to make choices that generally will benefit the user experience.
There is less space to work with, and speed and performance are even more important. This will force you to prioritize the content and think twice about adding that beautiful but huge visual you’ve wanted to add.
Your most valuable content will have to become the hero of your pages and it will have to present itself fast.
You will also need to find a better balance between text and multimedia in your posts.
Mobile-First design will automatically improve the general site structure in navigation as you start prioritizing the most valuable content.
Responsive Web Design
Many websites have chosen to set up a different solution for mobile visitors, like setting up a different mobile URL (aka ‘m-dot’).
Google will still support these variations, but they highly recommend Responsive Web Design instead.
From personal and professional experience, I also recommend this. Adding that, it pays off to start your design and development process with mobile-first in mind.
Designs are often Desktop-first because it is easier to show a feature-rich design on a bigger canvas. Don’t do this. Implement Mobile-first thinking in every aspect of creating a website.
Also, be careful with hiding or lazy loading content behind components that require user interaction. Googlebot may not be able to find it.
See their best practices for more information.
No Intrusive Interstitials
Basically, this is foremost about popups.
Nobody likes those in-your-face popups with ads or other content that distracts you from what you wanted to find on a website.
Try to find more user-friendly ways to point your visitor to the newsletter subscription or your latest products.
Personally, I like to read convincing reasons to ‘subscribe,’ ‘buy,’ or ‘download’ a lot more than getting slapped in the face with another hard-to-close popup. But that’s just me…
So, What are Core Web Vitals?
Back to the topic of this page, what are Core Web Vitals then?

Two of them seem to have a relationship with performance but from a user perspective. They incorporate the performance experienced by the user, not just how fast a browser receives the bytes…
Let’s start with those.
Loading – LCP
This is measured with the Largest Contentful Paint (LCP), a metric for how long it takes for a page to load from a user’s perspective.
It is not about the whole page but about the time it takes for the largest part of the content shown on the screen.
What affects this score?
A lot of different things, but these are the most common:
- Your web host.
The server performance and infrastructure of your hosting provider may affect your score. Switching providers might be a good idea (but make sure that you ruled out other factors). - The backend of your website.
If your content management system needs to do many different or complex things before sending the page to the user, it will affect your score.
‘Flat’ HTML sites perform faster than pages with dynamic data. - All your third-party scripts and plugins.
You probably have some plugins and scripts in place that do a lot of fancy stuff for you, ranging from analytics to showing ads to sharing on social media.
If not properly implemented, these scripts will claim time before your main content is loaded. - Large elements.
Like images or videos, if you have many visuals on your webpage, you should find a good strategy (like lazy-loading) to make sure your content is shown to the visitor as soon as possible.
Interactivity – FID
First Input Delay, or FID, is the time it takes before a user can actually interact or do something on your page and see a response (click a button, validate a form before sending, etcetera).
So, for example, if a browser is still loading a page, a user may find it hard to already start filling a form.
Properly minifying or deferring scripts might help a lot. And removing unused scripts and using the browser cache will also contribute to better performance scores.
Visual Stability – CLS
This one is interesting as it is a nice example of the relationship between speed and user experience.
Have you ever visited a site where you started reading or wanted to click a button, and suddenly the content moves down, right, or wherever it went?
That is an example of a visually unstable site.
The layout has changed after the visitor started reading or worse, tried to interact with it.
CLS stands for Cumulative Layout Shift, and it is the third Core Web Vital that is measured and included in the large set of things that make up your ranking score.
Where Can You Find It?
If you use Google Search Console, then you can find it under ‘Enhancements‘ in the side menu. It is one of the tools included there.
It will provide you with an overview of pages: doing great, need attention, or failing.
Unfortunately, it hasn’t collected enough data already from my own website, so I cannot show some nice graphs. And I don’t like to include those from another website.
However, it tells me to use PageSpeed Insights, which will let me generate a report per URL, telling me a lot about how I am doing.
Lighthouse powers PageSpeed Insights. I wrote about it in my previous performance post, and it is well documented on the page itself; thus, I won’t go into detail again.
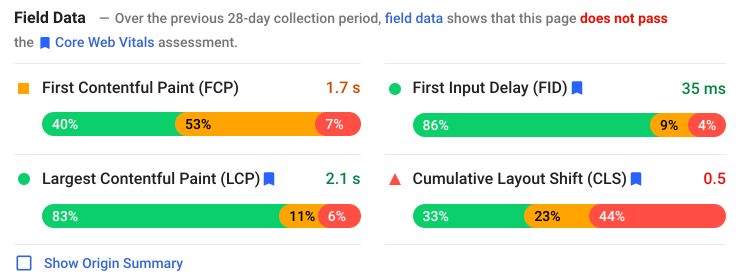
Here is an example of another website I ran this report on:

You recognize the aforementioned Core Web Vitals. There is one extra: First Contentful Paint which looks a lot like the Time-to-First-Byte metric, but, again, seen from a user’s perspective.
It represents the perceived performance of a website.
So 83% of the LCP measurements in the last 28 days had a good score, 11% needs improvement, and 6% has a poor score.
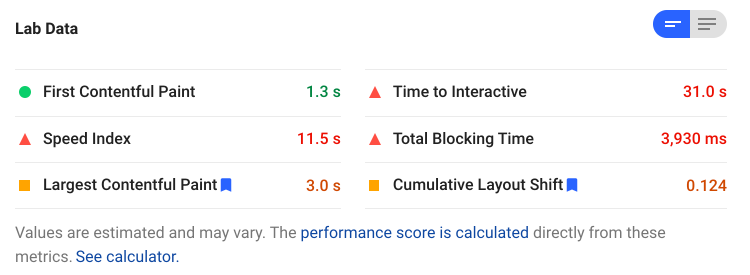
Lab Data
A bit further down in the report you can find the scores for the current report and it is a bit more specified:

Again, you see some Core Web Vitals and the Speed Index, representing the perceived speed, Time to Interactive (Page fully Interactive), and Total Blocking Time. This last one will give an indication of issues concerning the First Input Delay.
But wait, Mike, there’s more…
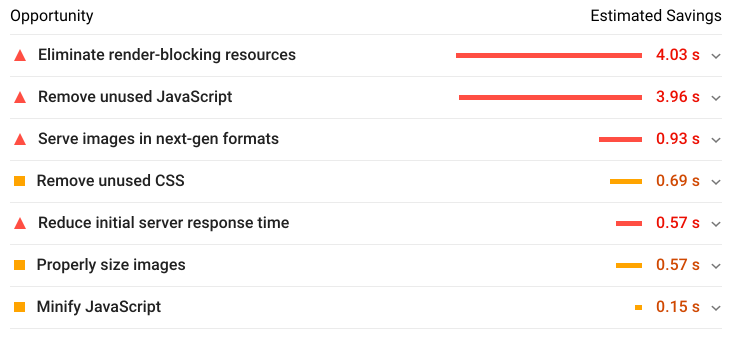
The report also gives pretty detailedly (but often technical) hints on what you need to do to improve:

If you open each item, you will find these hints, telling you to ‘minify certain CSS files’ or ‘consider deferred loading of scripts,’ etcetera.
How and When to Optimize?
This was something I was struggling with when I started going through these reports. I felt the urge to fix everything and viewed it as a checklist.
Eventually, I found myself spending a lot of time optimizing instead of paying attention to other important tasks, like providing valuable, well-written, and optimized content.
It made me ask the same questions: How and when to fix it and when to stop…
How
Tools like these help you to determine things you could do to improve. Often you will find hints that will lead you in the right direction, but it depends on many factors, and only you can decide if it is worth the investment (in time, money, or both).
Sometimes you can find plugins that will fix things for you. Many WordPress plugins can take on some of these tasks, but sometimes they also cause new issues, like claiming processing time that your server could better use to deliver content faster.
Keep in mind that it is cheaper to prevent than to fix. Be careful adding all kinds of addons and plugins; run these reports regularly after important changes or updates. It will make it easier to connect cause and effect.
When
Prioritize the ‘when.’
Tip: If you try to get the best experience for your users, you are also optimizing for Google.
Remember though: this is just one aspect of your ranking.
There are no guarantees that you will rank #1 if you have the fastest website. The above examples, for instance, were taken from a page on a #1 ranking website. My page was definitely scoring better, but nowhere close to page 10.
If these metrics are red, you should definitely try to improve them, no matter your ranking. They are a sign that your users are experiencing (perceiving) a bad performance.
How high should your score be?
Think of it like this: If a competitive website with comparable content and SEO scores has a better score on the Core Web Vitals, you could try to improve your scores to outrank them.
Don’t aim to have the best score, aim to have a better score than the one that is above you.
One thing to keep in mind when looking at it on a page level: improvements you make will often result in site-wide improvements. They could benefit your other pages too.
So, every time I look at these reports I do a checklist:
- First, I check if I am ‘in the red‘ with one of the Core Web Vitals? If yes: I try to fix it.
- Then I look at the red PageSpeed Insights metrics. I try to fix those too.
- Then I take a look at what else needs improvements. I investigate the problem and try to optimize them depending on the impact on my time.
- Next, I compare myself to others and determine if it would be worth my time to score better.
- And finally, I check if understanding the remaining problems will learn me valuable new things since I’m a tech-nerd.
Comparing to Others
This actually helped me in not wanting to fix everything and focus on one or two important issues.
Here’s how I did it.
In this case, I took a look at my page about selling images online and Googled on ‘side hustle sell photos’.
Then I made a list in Excel with the URLs of 10 blogs on the first 2 search result pages and added columns for every metric.
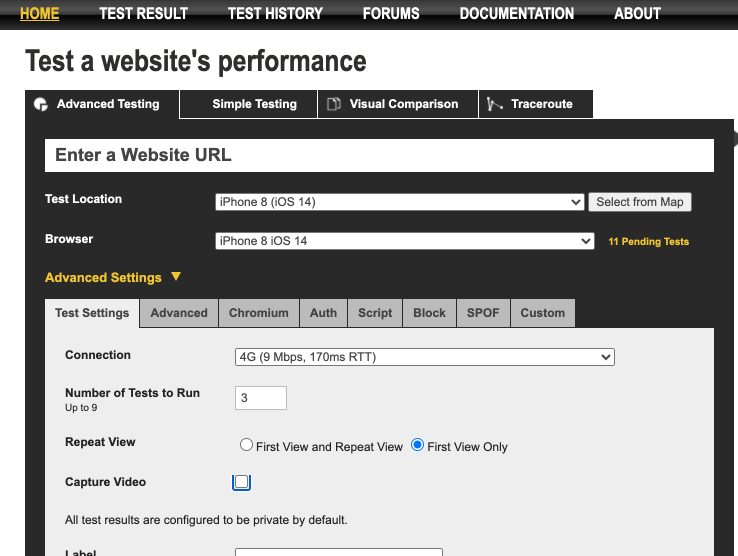
Webpagetest
First, I ran these pages on webpagetest. I mentioned this site before in the previous performance post. If you want to learn more about it, go check it out.
Webpagetest will give you an overview of ‘hard‘ performance data, like Time-to-First-Byte, and you can zoom in on several technical steps and features.
I added these metrics to the list and made sure I tested with the same (mobile) settings.

The tests are queued, and after a while, as they are completed, you will get a pretty detailed report.
I used the result that is shown first (usually those of run3) in Excel.

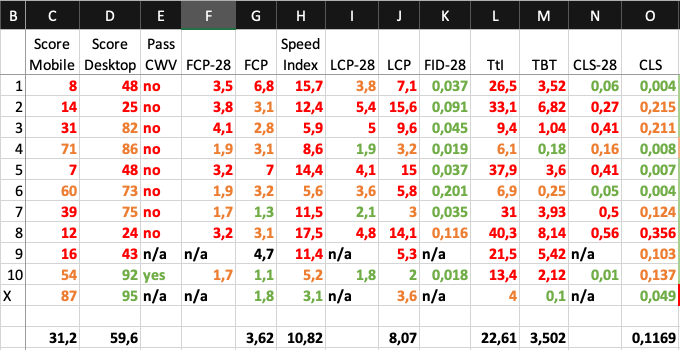
After completing all 11 (top 10 + my page) reports, I calculated the average of the top 10 and colored all below average green and all above average red.
This is not necessarily always the same as good or bad. More bytes of valuable content would be better than fewer bytes of crappy content, but I just looked at it at a traffic/performance level.
Results
The sites are numbered in the first column (no need to mention them) and site X is my page.

My First Byte Time (FBT) is much higher (slower) compared to the rest. I expect to see this back in the test that I will run with PageSpeed Insights.
Automatically the Start Render (SR) is later, and the Speed Index (SI) is higher (slower).
Total Blocking Time (TBT) is 0, which means no render-blocking resources (yeah!). I expect my TBT and FID to be accordingly.
Conclusion
My conclusions as far as Webpagetest concerns: I need to fix the high First Byte Time.
If I can reduce the FTB to the average or below, I would, from a performance perspective, score like a top-10 page.
PageSpeed Insights
Now let’s do the same with PageSpeed Insights.
There are not a lot of settings; enter the URL you want to test.
I repeated each test 3 times to make sure that occasional sleeping processes were active. The results of the third test were used.
The results are shown in two pages. One for Mobile, one for Desktop.
I took the metrics from the mobile page because I also configured my test setting for webpagetest for mobile. I included the desktop score as an extra.
As a reminder: green is good, orange needs improvement and red is poor.

I am not doing that bad!
Number 9 and mine have n/a in the 28-day columns probably because there was not enough data (share this post, help me get more data 🙂 ).
According to this, number 10 would pass the Core Web Vitals Assessment. Comparing the available data for my page, I am sure that I would too.
This comparison shows me that LCP and TTI could improve, but since it also shows that I out-perform the 10, it has no priority.
Conclusion
If I am going to put some time in optimizing the performance, or my scores on the Core Web Vitals, I should dive into the Time-to-First-Byte. Unfortunately, this is also one of the more complex ones as I need to pinpoint the problem area myself. There are no tips available.
The only hints here are that it takes too long to deliver the HTML to the browser.
It could be my hosting provider (update: which it wasn’t), my WordPress configuration, the code of my own theme, or one or more plugins I have running.
Wrapping It Up
I hope that I helped you understand a bit more about the new Google Ranking Factors or the Core Web Vitals and that they are important metrics to monitor.
Also, keep in mind how Google’s mindset has shifted towards performance from a user experience perspective. It might be time to optimize or even redesign your website having Mobile Friendliness in the back of your mind.
Remember that nothing you do on or behind your website is free. Everything has a ‘price,’ even if it doesn’t cost you money.
Check Introduction to Website Performance for more information about that balance and performance tips.
Update on the First Byte Time
I found the culprit!
The bad news is that it is a plugin that makes life easier for me, so I will leave it active a while longer while I look for a replacement.
I ran several tests. The best First Byte score went from 2.588s with the plugin active to 0.780s with it disabled. The worst score even went from 8.126s to 0.993s, so it is definitely worth replacing.
A Final Word
As it gets closer to May 2021, I notice that things start to get (over)hyped.
Now, I can’t tell you if things aren’t going to change radically or that the change will be subtle after Google ‘Flips the Switch’, but there will be a change, websites will change with it, and then the cycle starts over.
Don’t worry too much unless your ranking depends on all kinds of hacks and tricks instead of delivering good content. Then you should worry.
Keep in mind that the focus is not (just) speed, but to present an awesome user experience.
What I am trying to say is: focus on delivering great content for your audience. Make them enjoy the experience, don’t distract them too much, and keep a clean ‘house.’
What’s Next
Did you learn something? Was it valuable? Would you like to help me collect more data in my search console? Then please share this post!
Thank you for visiting! You are awesome!
Recommended Reading
- How I Reached a Nearly Perfect Web Page Performance Score
- Introduction to Website Performance
- How Long Does it Take to Increase Domain Authority
- How to Start a Blog as a Newbie
- How to Write a Good Blog Post


